Comme je vous l'indiquais dans la page facebook dédiée, je vais vous donner ici en plus des images des trois programmations "blocs", les trois résultats.
Ensuite vous pourrez continuer à manipuler, peut-être ferez vous des d'couvertes.
Le source "bloc", ainsi que le résultat "modification du nombre de cotés".
 |
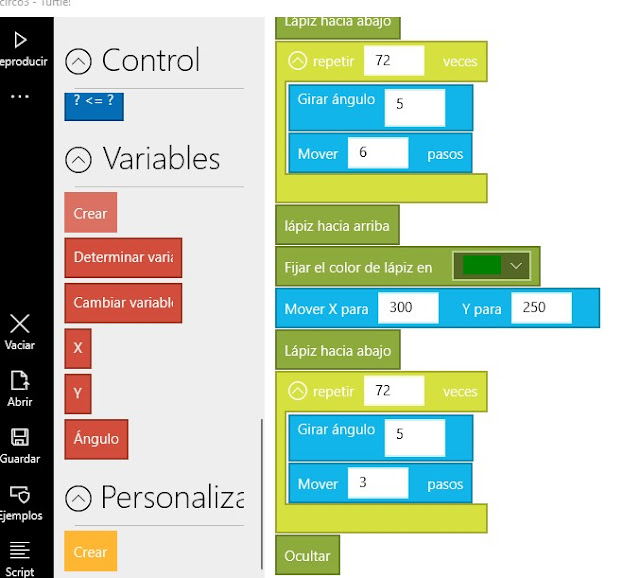
| Voici le source du bloc |
Le but était de passer d'un seul quadrilatère régulier à une suite allant de 3 cotés à 9 cotés. Que fallait-il faire?
Une boucle, dans laquelle une variable "Nombcote" initialisée à "3" et jusqu'à ce que ce nombre soit égal à "10".
Une petite fonction calculant l'angle de rotation, puis on répète "Nombcote" un déplacement suivant un angle calculé en fonction du nombre de cotés.
Dit comme ça, on dirait que c'est difficile.
Ensuite on incrémente de "1" le nombre de cotés.
Ah, mais cela vous pouvez expérimenter : "oubliez de remettre la valeur du cercle à 360°"!
Voici donc le résultat, rien de surprenant.
Voici les résultats des Versions 2&3.
A vous donc en vous aidant de la page facebook dont je vous redonne l'adresse de reconstituer les sources blocs correspondants.
https://www.facebook.com/groups/322841393132104
 |
| c'est la version 2 |
On a créé une variable, épaisseur que l'on incrémente à chaque tour, comme le nombre de cotés.
 | |||
| Version 3, en couleur! | |
Ensuite on a créé dans la boucle deux petits tests pour changer la couleur du crayon si la condition est réalisée. Ici numéro du quadrilatère.
Vous remarquerez aussi, que lorsque l'on arrive à 5 cotés, comme prévu on prend la couleur rouge, mais quelle reste active jusqu'au test suivant.
Expérimentez, travaillez, trompez vous, faites chauffer votre cerveau. Soyez décideur, actif, vous êtes des humains pas des pilotes de robots. Il n'y a pas d'intelligence artificielle, il n'y a que la notre dans nos machines.
peire.martinez@gmail.com